group¶
Group Beampy modules to place them easily.
Grouping modules allows to create complex layout in your slide.
from beampy import *
# Remove quiet=True to get Beampy render outputs
doc = document(quiet=True)
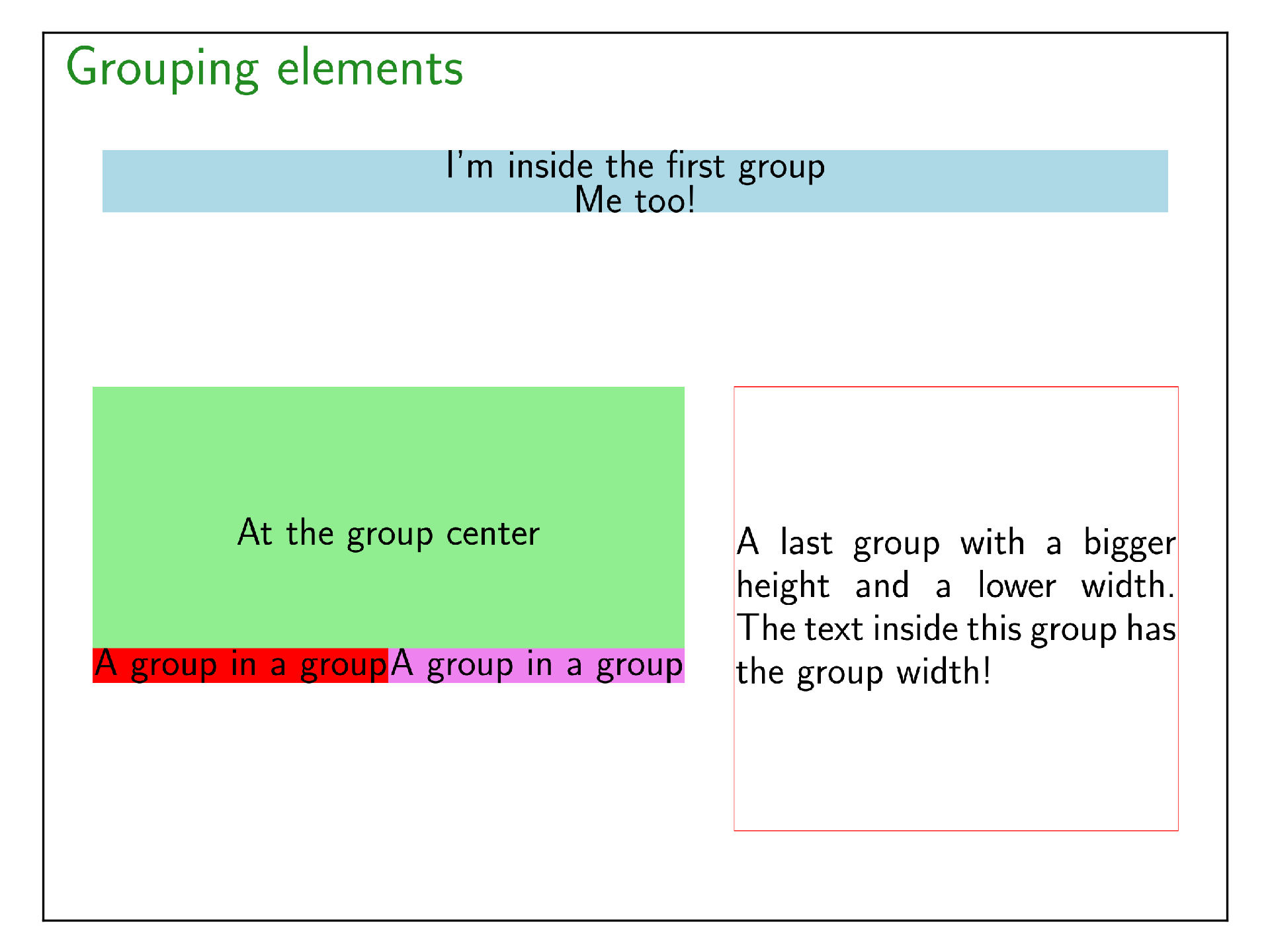
with slide('Grouping elements'):
# Using with statement:
with group(y=0.1, background='lightblue', width='90%') as g1:
text("I'm inside the first group", y=0)
text('Me too!', y="+0.1")
# Create two groups (g2 and g4) aligned on top
# and with automatic horizontal position
with group(x='auto', y=0.3, width=400, height=200, background='lightgreen') as g2:
text('At the group center', x='center', y='center')
# Add child group to the parent group
with group(width='50%', background='red', x=g2.left+0, y=g2.bottom+bottom(0)) as g3:
text('A group in a group')
with group(width='50%', background='violet', x=g3.right+0, y=g3.top+0) as g3:
text('A group in a group')
with group(x='auto', y=g2.top+0, height=300, width=300) as g4:
text('''A last group with a bigger height and a lower width.
The text inside this group has the group width!''')
# Add a border to the last group
g4.add_border()
display_matplotlib(gcs())

Module arguments¶
-
class
beampy.group(elements_to_group=None, x=’center’, y=’auto’, width=None, height=None, background=None, parentid=None, parent_slide_id=None, opengroup=True) Group Beampy modules together and manipulate them as a group
Parameters: - elements_to_group (None or list of beampy.base_module, optional) – List of Beampy module to put inside the group (the default is None).
This argument allows to group Beampy modules, when group is not used
with the python
withexpression. - x (int or float or {'center', 'auto'} or str, optional) – Horizontal position for the group (the default is ‘center’). See positioning system of Beampy.
- y (int or float or {'center', 'auto'} or str, optional) – Vertical position for the group (the default is ‘auto’). See positioning system of Beampy.
- width (int or float or None, optional) – Width of the group (the default is None, which implies that the width is computed to fit the group contents width).
- height (int or float or None, optional) – Height of the group (the default is None). When height is None the height is computed to fit the group contents height.
- background (str or None, optional) – Svg color name of the background color for the group (the default is None).
- perentid (str or None, optional) – Beampy id of the parent group (the default is None). This parentid is given automatically by Beampy render.
Note
When the position of a group (x, y) are relative to a parent group and that the parent group has width`=None or `height`=None and positions `x or y equal to ‘auto’ or ‘center’, the render will use the slide.curwidth as width and the document._height as height. This will produce unexpected positioning of child group.
- elements_to_group (None or list of beampy.base_module, optional) – List of Beampy module to put inside the group (the default is None).
This argument allows to group Beampy modules, when group is not used
with the python